GoormIDE를 이용해서 로또 번호를 랜덤으로 만드는 웹사이트를 만들어보았다.
먼저 백엔드에는 MVC 즉 모델, 뷰 ,컨트롤러 이렇게 세가지 개념이 있는데
뷰는 실제화면에 보이는 이미지 모델은 데이터를 저장하고 컨트롤러는 데이터를 처리하는 역할을 한다고 배웠다.
Goorm IDE에 로그인 하여
$ rails h controller lotto 명령어를 입력하여 컨트롤러 생성 한후
app/controllers/lotto_controller.rb파일을 작성하였다.
lotto_controller.rb
|
1
2
3
4
5
6
7
8
|
class LottoController < ApplicationController
def index
@byunsu = [*1..45]
@lotto = @byunsu.sample(6).sort
end
end
|
cs |
라우터 처리 get방식으로 프레임워크에 /gogo 를 추가하면 내가 만든 사이트로 이동하도록 만들어졌다.
config/routes.rb
routes.rb
|
1
2
3
4
5
6
|
Rails.application.routes.draw do
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
get '/gogo', to: 'lotto#index' #get은 주소창으로 접근하는 것
end
|
cs |
app/views/ lotto/index.html.erb
뷰 부분 index.html.erb
|
1
2
3
4
5
6
7
8
9
|
<!-- 컨트롤러에서 만들어준 @lotto 를 가지고 와서 넣어준다 -->
<p>
<span class="ball_645 lrg ball1"><%= @lotto[0] %></span>
<span class="ball_645 lrg ball2"><%= @lotto[1] %></span>
<span class="ball_645 lrg ball2"><%= @lotto[2] %></span>
<span class="ball_645 lrg ball2"><%= @lotto[3] %></span>
<span class="ball_645 lrg ball4"><%= @lotto[4] %></span>
<span class="ball_645 lrg ball4"><%= @lotto[5] %></span>
</p>
|
cs |
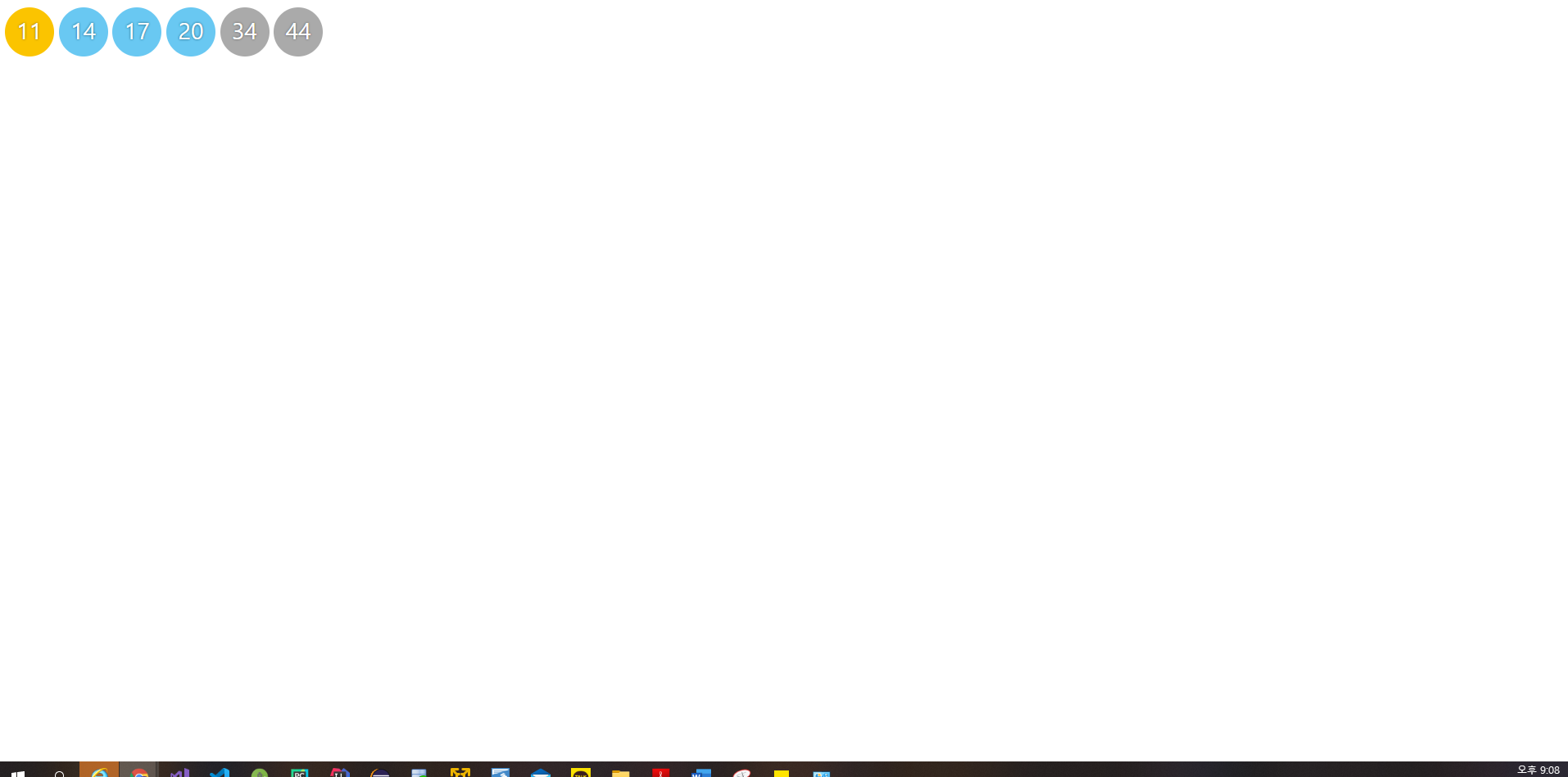
실제 로또 사이트와 똑같은 css를 적용하기 위해서 개발자도구 키(f12)를 이용하여 네트워크 부분에 css를 복사해서 가져올 수 있었다. 이부분을 app/assets/stylesheets/application.css에 추가해주고 웹사이트를 실행해보면 아래와 같이 웹사이트가 만들어졌다. 새로고침을 할때마다 다른 숫자가 나왔다.

'IT > WEB' 카테고리의 다른 글
| JSP개념 (1) | 2020.05.12 |
|---|---|
| Ajax통신의 이해 (0) | 2020.05.12 |
| 부스트코스 학습후기: 웹 프로그래밍 01.웹의 동작 (0) | 2020.01.19 |
| JavaScript 기초 2 API활용 (0) | 2019.12.31 |
| Javascript 웹 다루어 보기 기초 (0) | 2019.12.30 |

