<h1> 사과 </h1>
<h1 class = "banana"> 바나나</h1>
<h1 class = "strawberry"> 딸기</h1>
<h1 id = "orange"> 오렌지</h1>
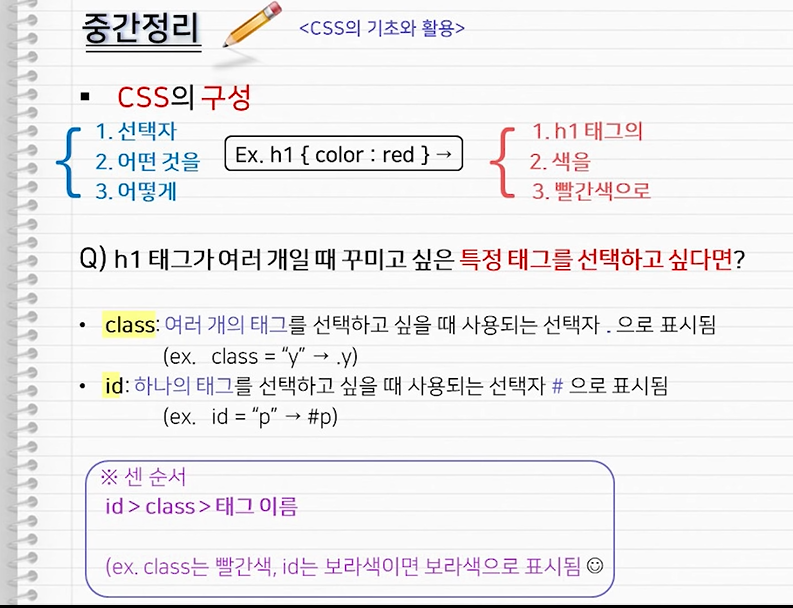
같은 태그에서 다른 색을 넣어주기 위해서는 클래스나 아이디를 통해 같은 태그들을 구분해주어야한다.
기본 h1태그의 경우는 red
클래스를 선택할때는 . 아이디를 선택할때는 앞에 # 을 이용한다.
선택자의 세기는 아이디>클래스>태그 순이다.
h1{
color:red;
}
.banana {
color:yellow;
}
#orange{
color:orange;
}

[유투버 조코딩님 영상을 참고하여 만들었습니다.]https://www.youtube.com/channel/UCQNE2JmbasNYbjGAcuBiRRg
'IT > WEB' 카테고리의 다른 글
| 부스트코스 학습후기: 웹 프로그래밍 01.웹의 동작 (0) | 2020.01.19 |
|---|---|
| JavaScript 기초 2 API활용 (0) | 2019.12.31 |
| Javascript 웹 다루어 보기 기초 (0) | 2019.12.30 |
| 등록한 웹페이지가 포털사이트에서 검색되게 만들기 (0) | 2019.12.29 |
| html 파일 웹 호스팅 실습(netlify) (0) | 2019.12.27 |

